July 2018 - CMS update
This month we want to highlight a few places to reference the overall style, techniques and the direction we are going with the university Base template (opens new window).
The university CMS organizes the pages, files, promotions and assets without a website design. These assets are then implemented through a template that is unique to each area of campus while still fitting into the Wayne State's identity. This "style" is what controls how elements look on Web pages.
# Where our future style live and evolves
All new sites start from a 'base style' that is maintained and visible at https://base.wayne.edu/. (opens new window)
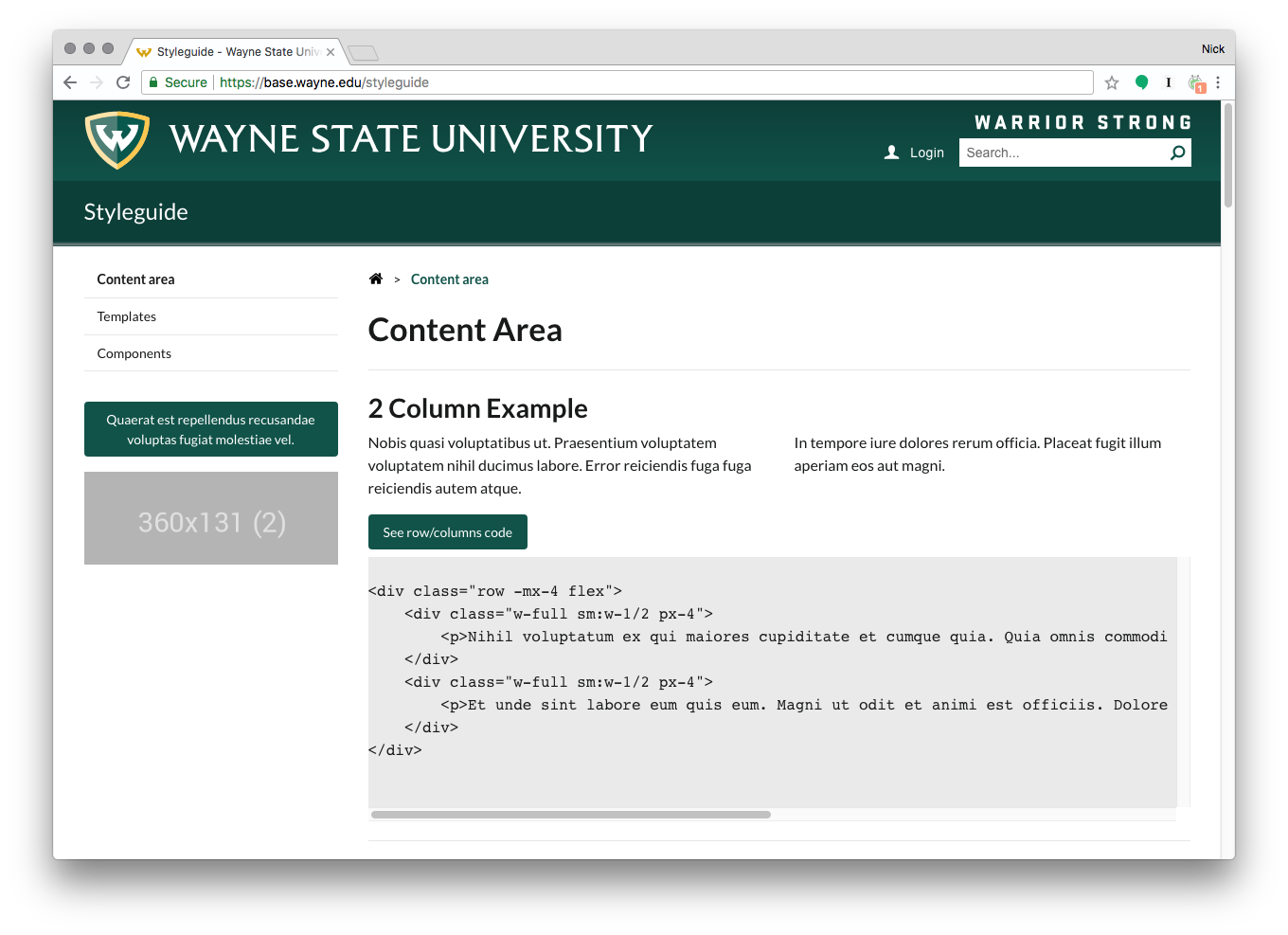
A living style guide of all starter templates and components can be found at https://base.wayne.edu/styleguide. (opens new window)
When each site is created, we take a 'snapshot' of the 'base' style guide. Which means as it evolves, new styles may not be usable on your website. It is used as a guide to show where university style is going and helps us plan for the future.
# The style guide for your website
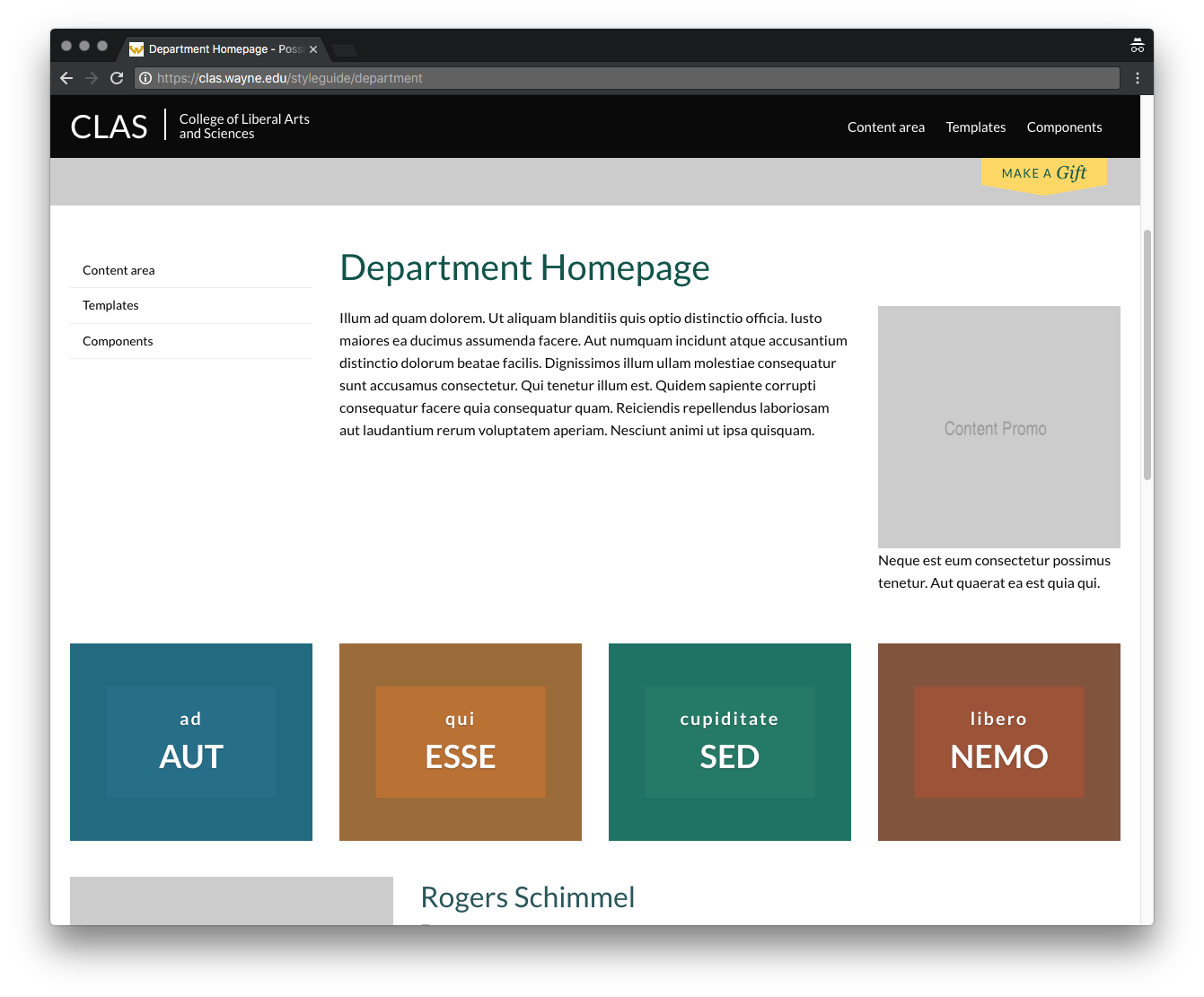
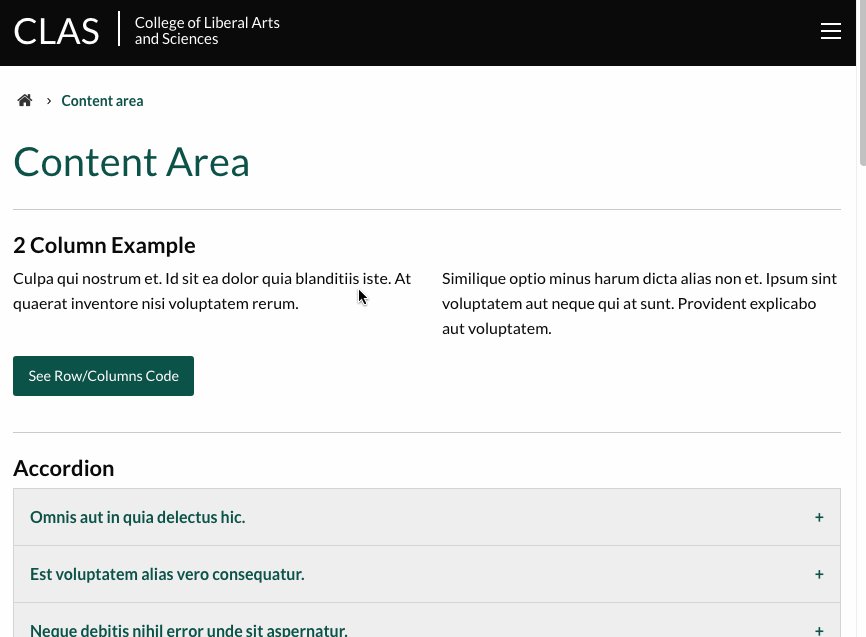
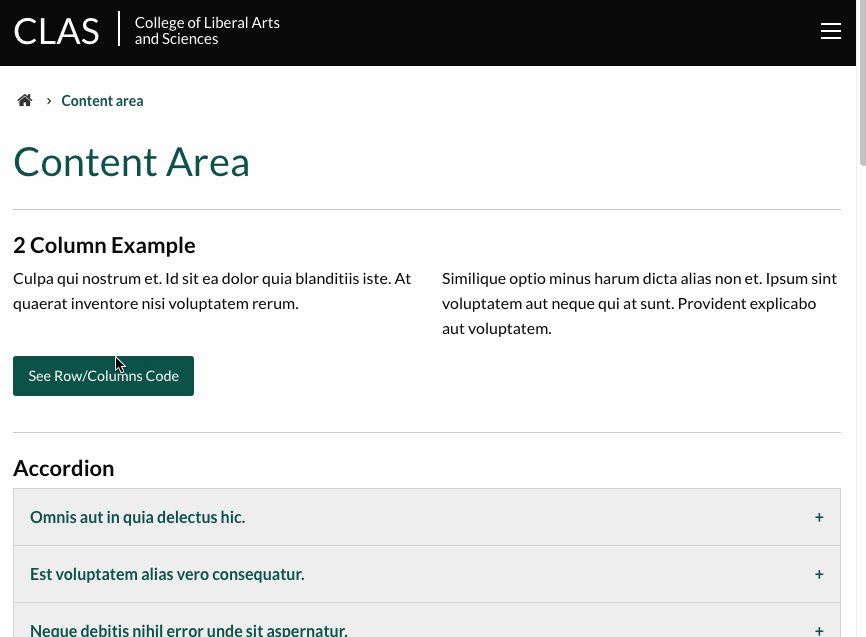
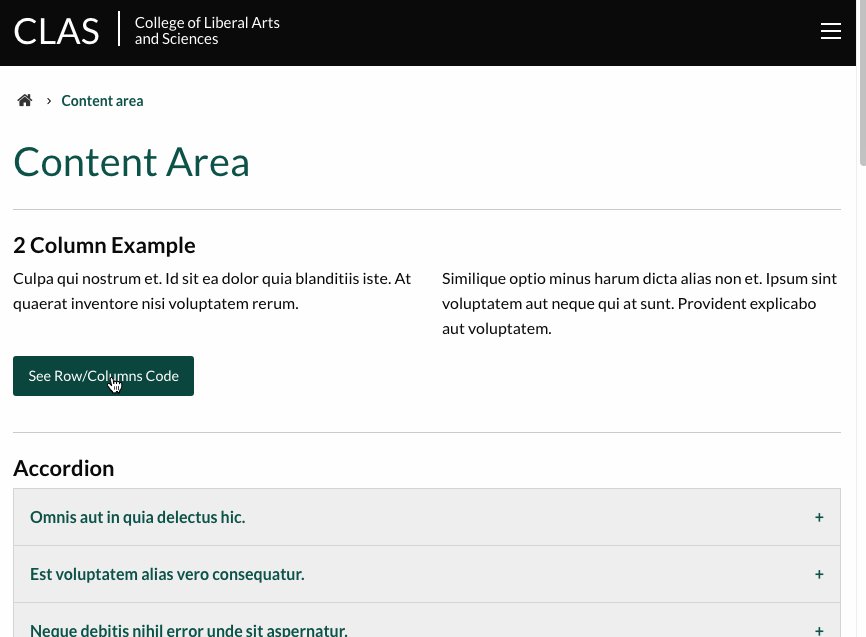
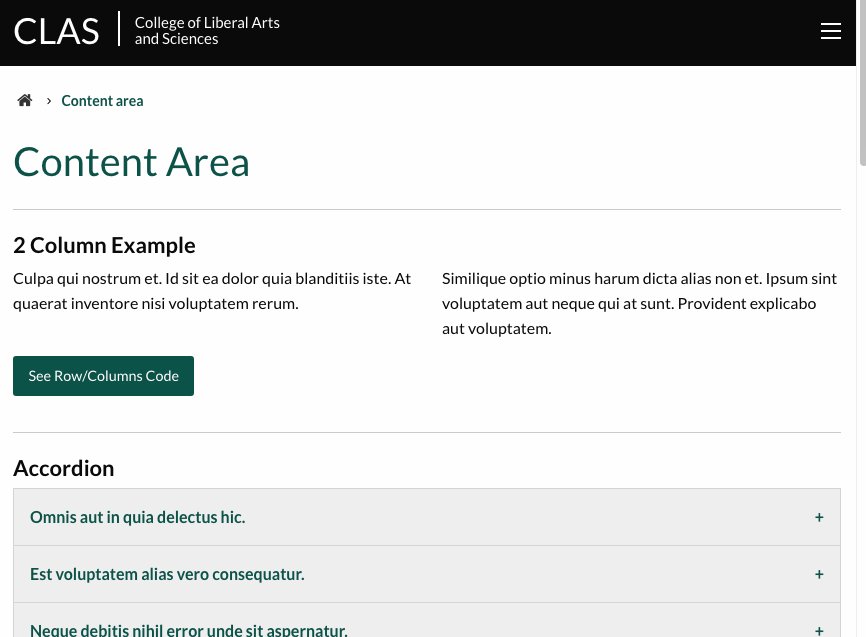
Most sites created in the last two years have their own style guide that you can view via Add/Edit Pages in the CMS at /styleguide. For example: https://clas.wayne.edu/styleguide (opens new window)
# Each unique template is defined
Using the navigation in the style guide, it's possible to see all variations of the website with fake text (lorem ipsum).
# A few other examples:
- https://socialwork.wayne.edu/styleguide/homepage (opens new window)
- https://success.wayne.edu/styleguide/units (opens new window)
- https://gradschool.wayne.edu/styleguide (opens new window)
# Some areas have code examples
Areas that cannot be created directly in the CMS page editor require special HTML code that is specific to each site. That code is available in the style guide by clicking the corresponding "See code" buttons.
# Some sites do not have a "style guide"
Sites originally created before 2016 do not have a /styleguide directory and unfortunately there is no "living style guide" for the site. The styles at the time they were built directly into the templates. If your site falls into this category and you have questions about possible styles, please email us at web@wayne.edu and include the URL of the page/site you're looking to expand and what you're looking to do with it.