Making HTML email images look sharp on high-resolution screens
 (opens new window)Do you have "fuzzy" images when you test your HTML emails on "retina" or HiDPI devices and screens?
(opens new window)Do you have "fuzzy" images when you test your HTML emails on "retina" or HiDPI devices and screens?
I did some HTML email testing in various optimized image file formats like jpg, gif, and png.
I was tasked with looking at graphics like the header and footer of the HTML email template. These are different from a jpg photo image and will talk more about that later.
The header was originally saved as a jpg at 600px wide and the file size was around 17kbs. Not bad, but when I would preview it on my retina devices, it would look fuzzy. So I used the 2x image optimization method to see if we could make it look better while keeping it relatively close to the previous file size.
# How to approach the image optimization of graphics in Photoshop
- Take the original image size and make a new document in Photoshop that is 2 times the size. (In this case, the original graphic was 600x100px, which would be sized up to 1200x200px)
- The new larger document must use vector or larger dpi images that won't be fuzzy at that new larger size. (You can't just resize the original image up, stretching the pixels)
- Once you have the new artwork or bigger image you save it for web/optimize it so the file size won't be huge.
Here are the results and file formats:
So for a graphic with vector images, the best results are to save as a png-8 or gif. You can adjust the amount of color to save more filesize to your liking. As you can see png-8 actually saved a couple of kbs of size and this image is double the size of the original jpg!
We also resized and optimized the footer images:
In this case, we tested the png's as transparent as well which came out slightly bigger. So again either gif or png-8 format would work.
# Final results
# Speed test
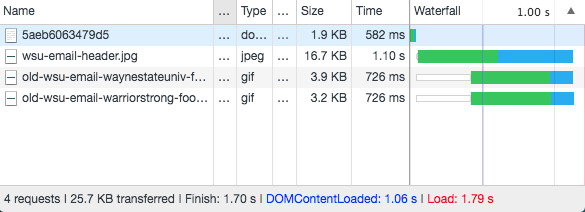
 (opens new window) 3g speed original images at 1x
(opens new window) 3g speed original images at 1x
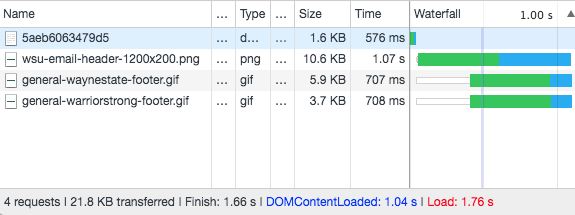
 (opens new window) 3g speed new images at 2x
(opens new window) 3g speed new images at 2x
Looking at the test results you can see there are not much different, although we did end up saving some filesize and load time on the new 2x images. Along with saving some kbs, the ultimate goal of making it look sharp on "Retina" and HiDPI devices was accomplished.
For jpg photo images in HTML emails, you can do something similar to the method above by following the instructions on, "How to make jpg images 2x for "Retina" and HiDPI devices in Photoshop".
That's it! Pretty simple solutions to make our HTML email images crisp with keeping the file size low. Let me know if you have comments or questions below!